The advantages and disadvantages of different architectural styles
Originating as a digital version of the bulletin board, employee or intranet portals today offer centralized, protected, uniformly designed access to internal company information and IT applications. Setting up such a portal is anything but trivial. In addition to selecting the information and apps that are to be made available to employees centrally, it is also necessary to clarify how the portal is to be implemented technically. To help you decide, we present alternative portal construction styles in their historical development here.
The classic – portal as a monolith
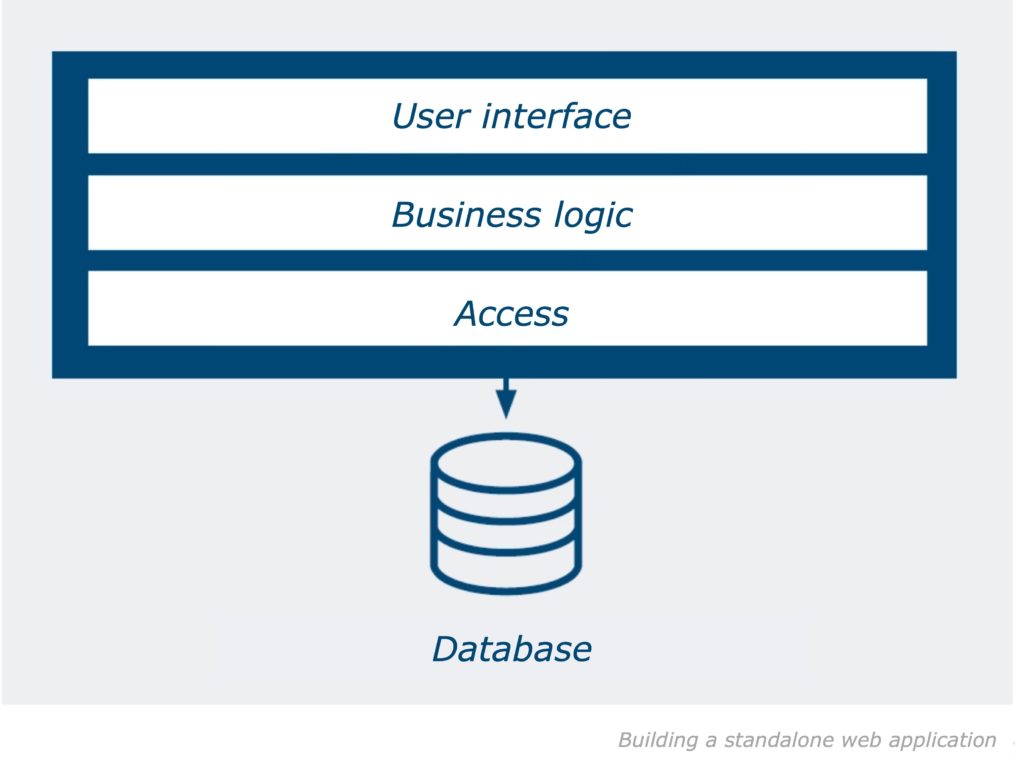
In the early days of the Internet, the web server completely rebuilt the page displayed in the browser after each input. This drove up the network load, led to waiting times, and interaction was bumpy. The data transfer model AJAX (Asynchronous Javascript and XML), developed in the noughties, provided a remedy, which only reloads changed or additionally called page elements from the server. This makes modern web apps behave similarly to local desktop software. With technologies such as AJAX, intranet portals have been developed as stand-alone web applications (single web applications, SWA) without special frameworks. The portal application forms a separate, self-contained environment with its user interface, logic and data access layer:
SWA combines functions and information from administrative and specialist departments in a monolithic architecture. Developers thus have a free hand in the technical implementation and are not subject to any architectural specifications. However, there are a number of disadvantages. For example, a high implementation effort is required, since each function is implemented from scratch. In consultation with the functional managers, department-specific AnwPortal 2.0: Form and Content separation end cases must also be mapped. In addition, the functions are interdependent. This makes development, maintenance and expansion equally costly. If one function is shut down for maintenance, all other functions are also shut down.

Portal 2.0: Separate form from content
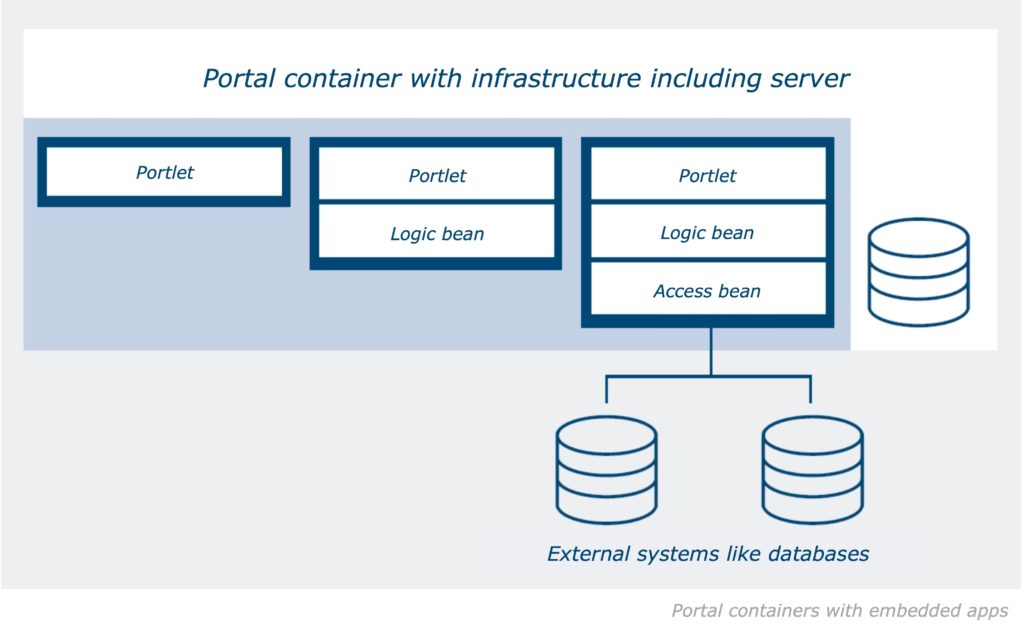
To alleviate these disadvantages, so-called portal containers were developed, large server systems in whose infrastructure the apps for the employees could be implemented. Apart from any external data sources, all apps run on the portal server. The user interface is also calculated entirely on the server side and sent from there to the browser.

The user interface and application or business logic of the apps offered on the portal are developed separately on the software stack of the portal server: User interface elements as reusable portlets, data access and logic components in the form of Javabeans that can also be used multiple times and are integrated via standard interfaces. Large portal servers such as IBM Web-Sphere are usually based on the enterprise edition of the Java platform (JavaEE).
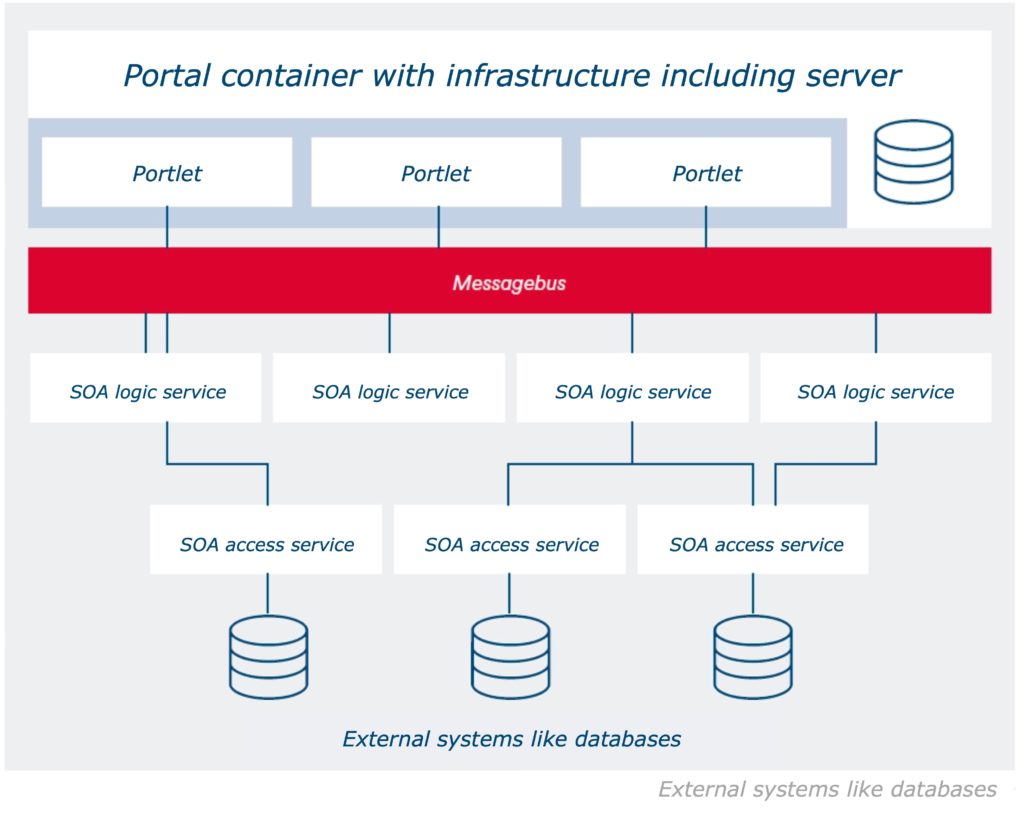
The next evolutionary step of the portal container is the integration of an SOA (service-oriented architecture) layer. Business logic and external data access are no longer implemented in the container, but are outsourced to a service architecture. They are called via a message bus or broker. The portlets only access the business logic via the standardized interface of the bus or broker. This distributes the messages to the components of the business logic or stores them temporarily if a target component cannot be reached.

Compared to a SWA, portal containers have several advantages. The portal server provides an infrastructure with standard functions, including single sign-on and single sign-off at the portal, as well as a roles and rights system. The server also allows for the creation of a unified user interface and dashboard. In the SOA, functions from back-end systems are linked to operational services. These can be scaled by load distribution and decoupled from the individual system to a certain extent. In addition, they are reusable. Multiple apps or more complex services can rely on the same SOA resource. Their abstraction in the SOA layer makes business logic and backend functions platform-neutral. This makes it possible to program SOA services in different languages. Communication with and among the services runs via interfaces.
However, portal containers also have weaknesses. If the container fails, the entire portal goes offline. Fail-safety and scaling can only be achieved by maintaining several instances of the entire server. The modularization of the apps does not protect against forced breaks. Although it facilitates the division of labor among developers, the basic framework of the portal architecture remains monolithic and thus not very maintenance-friendly. In addition, there is a strong dependence on the manufacturer of the portal server (lock-in effect). This applies to (security) updates on the one hand, and to the inevitable commitment to the programming language of the server’s proprietary interfaces on the other. This makes migrating apps to portal servers from other providers risky and extremely costly. For the same reason, existing applications/legacy applications can also only be migrated to the portal container with great effort.
Today: Lightweight, but complex
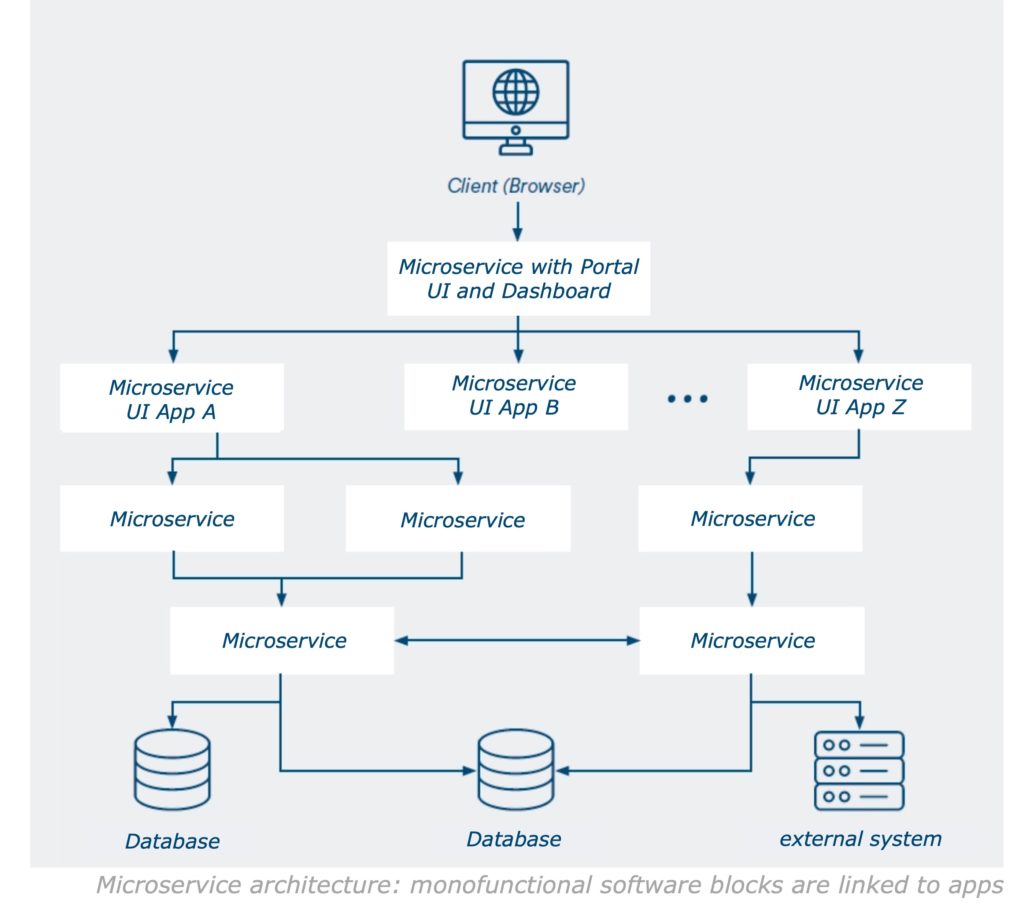
To compensate for the disadvantages of the still quite monolithic portal servers, there is a tendency today towards a lighter architecture based on so-called microservices. A microservice is a self-sufficient piece of software that provides a monofunctional service. By linking any number of microservices, multifunctional apps are created. Once implemented, a service can be used in several apps.

The art of microservice architecture lies in tailoring the services so that the apps built from them do not become too complex. In particular, the function of such a module must not be too narrowly defined. Rather, one service at a time should implement a definable function. The front end of the portal can be rendered either on the server or on the client.
In both cases, the portal, the apps offered there, and the respective interfaces are developed as independent modules. For server-side rendering, web frameworks such as Apache Wicket, JSF or Spring MVC are used. For client-side rendering, ECMAScript-based frameworks such as Angular, React or Vue are used. Rendering on the client leads to a consistently fast response time of the pages.
The strengths of the microservice architecture include its modularity, scalability, ease of maintenance, and resilience: Because microservices are quickly programmed and reusable, they can be used to compose, extend, or modify apps with little effort. This construction style is well suited to an agile process model. The services are scalable independently of each other. Components that are used in several apps or are called up particularly frequently can be provided in more instances than those that are rarely used. And because each microservice represents only one function, it is small enough to be understood, maintained, or replaced by developers. The resilience of the microservice architecture manifests itself as high availability and resilience by distributing instances across multiple servers. The risk of failure is taken into account during implementation. When it occurs, another instance steps in and the app continues to run. Thanks to its encapsulation, it is theoretically possible to program each microservice in a different language. Data exchange among the services runs via standardized, language-neutral interfaces.
Like the older portal models, the micro-service architecture has its downsides. These result from the large number of services. Compared to a portal container, the network load and latency increase because of the communication between the services. In addition, the complexity of each system increases with the number of its components. Even if micro-services form separately usable software modules, it is still necessary to coordinate them functionally and to control their interaction via interfaces, an interdependency that must be taken into account even when formulating the use cases. The intersection of the planned apps in microservices should be selected in such a way that it minimizes the complexity of the overall system.
During testing, live operation and maintenance, software blocks distributed across multiple machines or data centers also cause more effort than a monolith running on a single server.
Among other things, the interaction of the microservices must be tested extensively and the load distributed among the instances according to several parameters. Logging and monitoring is also difficult: Since each microservice logs its own usage, administrators need special tools such as the ELK stack (Elasticsearch, Logstash, Kibana) to get an overall view.
Conclusion
Although the portal architectures presented here (SWA, containers, microservices) can be understood as stages of an evolution, all three are still current. The decision in favor of one of these models requires thorough consideration, especially since intranet offerings are not only becoming larger and more complex, but are also integrating more external web resources. The first thing to clarify is what information and apps should be made available to employees. Then it’s a matter of the technical requirements: What base load and what peak loads can be expected? Which risks of failure do we provide for and how? How far and how fast must the portal solution be able to scale? How well does our IT staff know the relevant models, systems and tools? The answers to such questions should not only be based on the status quo, but also on future needs.